Затрагивая тему о том как открывать изображения на сайте WordPress во всплывающем окне, хочу представить вашему вниманию Плагин Lightbox Plus.
Плагин Lightbox Plus.
Скачать Lightbox Plus можно здесь. Устанавливается он стандартным образом, после установки можете сразу вставлять приготовленные фото в запись или же сначала покопаться в настройках плагина.

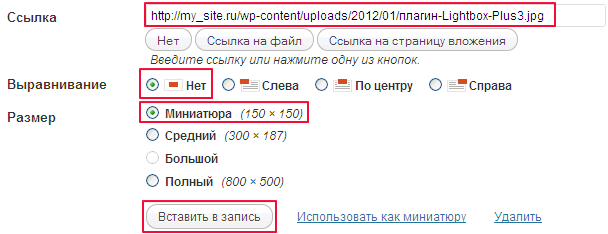
Лично я решил отступить от традиции и сперва вставлю фотки и посмотрю, что же получится на деле. На скриншоте рамочкой выделены данные, на которые Вы должны обратить внимание (ссылку оставляете обязательно, выравнивание и размер ставьте на свое усмотрение), рис. 1 (изображение активно)
Специально выбрал разные размеры исходных изображений, фото активны
Понравилось? В примере у Lightbox Plus Style выставлено значение фона Dark — смотрите рис. 2

Можете не останавливаться на достигнутом и заглянуть в настройки, которые находятся во Внешний вид/Lightbox Plus, вот некоторые из них:
LightBox Plus — General Settings
- Lightbox Plus style — список стилей оформления
- Disable Lightbox CSS — изображения будут открываться, но не смогут закрываться
Primary Lightbox — Base Settings
- Transition Type — тип Elastic (пружинящий), Fade (затухающий) или None (обычный)
- Resize Speed — скорость изменения размера картинки
- Width/Height — ширина/высота изображения, можно задать в %, px, изначально стоит false
- Inner Width/Height — внутренняя высота/ширина изображения
- Initial Width/Height — первоначальные параметры картинки
- Maximum Width/Height — максимальный размер открываемого изображения
- Resize — возможность изменения размеров, если они не противоречат заданным max и min
- Overlay Opacity — степень прозрачности заднего фона
- Pre-load images -возможность установки предзагрузки, используется при показе групп изображений
- Grouping Labels — надписи при показе групп картинок
- Previous/Next/Close image text — возможность изменения надписей по-умолчанию
- Overlay Close — закрытие картинки при клике на задний фон
Primary Lightbox — Slideshow Settings
- Slideshow — добавление слайдшоу к группам картинок
- Auto-Start Slideshow — автоматический показ слайдшоу
- Slideshow Speed — скорость показа изображений в слайдшоу
- Slideshow start/stop text — текст для запуска и остановки слайдшоу
Primary Lightbox — Other Settings
- Use Class Method — для отмеченных изображений будет использоваться специальный класс
- Do Not Display Image Title — скрывает заголовок изображений
- Reset/Re-initialize Lightbox Plus — возврат к первоначальным настройкам
Ваши отзывы пишите в комментариях.
 INFO-Business.PRO
INFO-Business.PRO





