Привет, друзья!!! Сегодня я займусь увеличением скорости загрузки страниц сайта.
Пока не знаю, что из этого выйдет, но дело очень нужное, т.к. Google вводит новый алгоритм ранжирования, в котором будут две новые, так сказать переменные, а именно – скорость загрузки страницы сайта по версии google pagespeed insights (Протестировать можно вот тут >>> PageSpeed Insights ), и удобство просмотра на мобильных устройствах по версии того же Google. (Протестировать сие можно здесь >> https://www.google.com/webmasters/tools/mobile-friendly/ )
Итак, приступим. Оптимизация сайта.
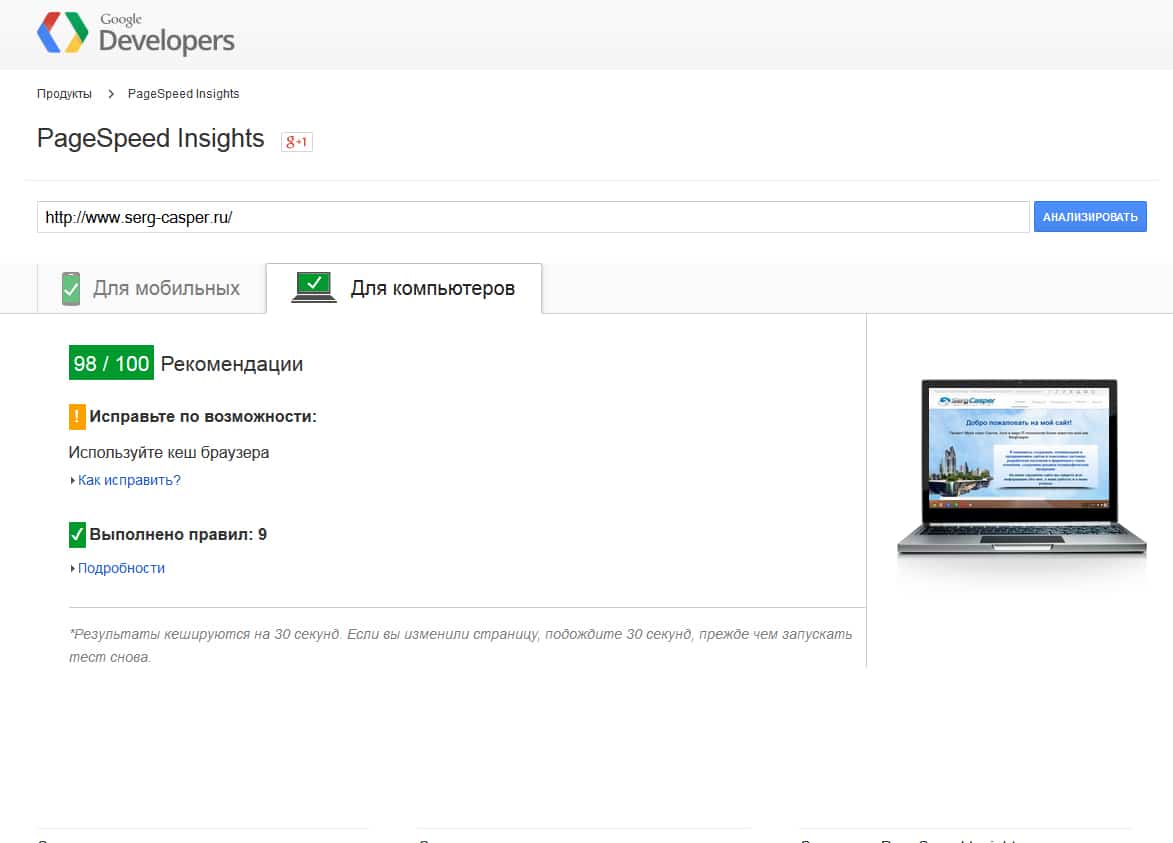
Первым делом проверим результаты. Итак, скорость загрузки сайта:


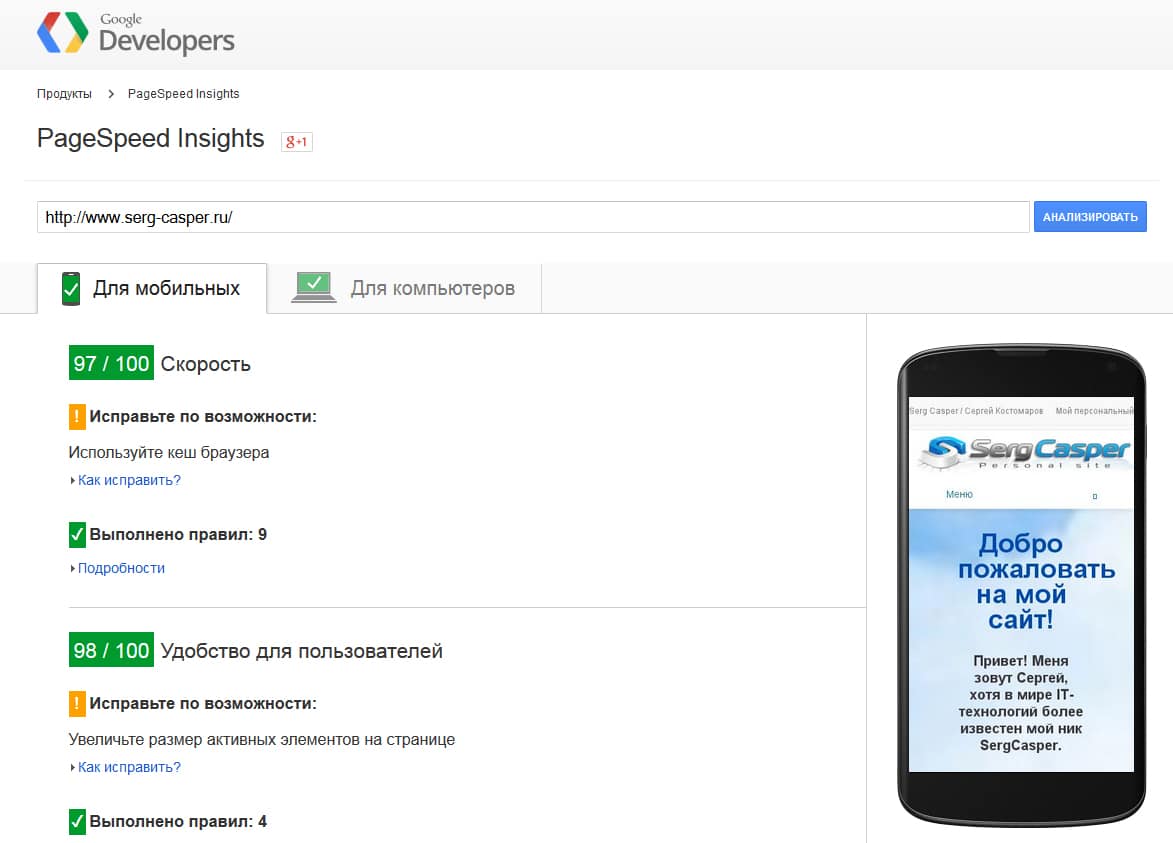
Ах да, еще мобильные ( Проверка удобства просмотра на мобильных устройствах ):

71 и 56 из 100… И хрень какая-то на мобильной версии… Вот такие вот неутешительные результаты получились. Начинаем исправлять.
Первым делом – удобство просмотра на мобильных. ( Уж очень не хочется пессимизации от Google). Мне вот сервис выдал, что мол все ОК, но это не совсем так. И это видно по скрину. И уверен у 90 % такая же ситуация. Даже если на телефоне/смартфоне сайт нормально отображается, в этом сервисе (а считай и по мнению поискового робота гугла) — у большинства наших сайтов печальный вид.
И все дело в том, что мы привыкли закрывать в robots.txt все подряд. Вот бот и не может получить определенные ресурсы. У меня, например, не может получить доступ к jquery.js, а на ней весь резиновый дизайн.
Что же делать? Открыть путь ботам ко всему? Нас же не так учили… Видимо, времена меняются )))
Вот тут почитайте https://developers.google.com/webmasters/mobile-sites/mobile-seo/common-mistakes/blocked-resources?hl=ru-RU&utm_source=MFT&utm_campaign=MFT&utm_medium=incoming-link
О как…. Кто бы мог подумать… Ладно, исправляем..
Ставим Allow: /wp-includes/js/ Перед запрещающими правилами для агента *.
Почему перед и о очередности агентов в robots.txt – читайте эту статью: Ошибки robots.txt
Проверяем. Отлично! Уверяю, 90 % сайтов не пройдут это тест, а это, как вы уже читали выше, не есть хорошо по версии Google. А у нас вон какие результаты:

А 2 закрытых в роботсе ресурса – это Яндекс метрика. Не просить же Яндекс изменить у них там роботс )))
Едем дальше.
Увеличиваем скорость загрузки страницы сайта.
Включите сжатие говорит нам PageSpeed Insights. Даже подсказывает как. Ладно. Включаем сжатие. А если точнее, включаем сжатие в .htaccess
Для этого в .htaccess. добавляем строчки:
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist
# and the client accepts gzip.
RewriteCond "%{HTTP:Accept-encoding}" "gzip"
RewriteCond "%{REQUEST_FILENAME}.gz" -s
RewriteRule "^(.*).css" "$1.css.gz" [QSA]
# Serve gzip compressed JS files if they exist
# and the client accepts gzip.
RewriteCond "%{HTTP:Accept-encoding}" "gzip"
RewriteCond "%{REQUEST_FILENAME}.gz" -s
RewriteRule "^(.*).js" "$1.js.gz" [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule ".css.gz$" "-" [T=text/css,E=no-gzip:1]
RewriteRule ".js.gz$" "-" [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped &
# non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
# сжатие text, html, javascript, css, xml:
<IfModule mod_deflate.c>
<IfModule mod_headers.c>
Header append Vary User-Agent env=!dont-vary
</IfModule>
AddOutputFilterByType DEFLATE text/css text/x-component application/x-javascript application/javascript text/javascript text/x-js text/html text/richtext image/svg+xml text/plain text/xsd text/xsl text/xml image/x-icon application/json
<IfModule mod_mime.c>
# DEFLATE by extension
AddOutputFilter DEFLATE js css htm html xml
</IfModule>
</IfModule>
# кеш браузера
<ifModule mod_expires.c>
ExpiresActive On
#по умолчанию кеш в 5 секунд
ExpiresDefault "access plus 500 seconds"
# Включаем кэширование изображений и флэш на месяц
ExpiresByType image/x-icon "access plus 10 month"
ExpiresByType image/jpeg "access plus 40 weeks"
ExpiresByType image/png "access plus 30 days"
ExpiresByType image/gif "access plus 43829 minutes"
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
# Включаем кэширование css, javascript и текстовых файлоф на одну неделю
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
# Включаем кэширование html и htm файлов на один день
ExpiresByType text/html "access plus 43200 seconds"
# Включаем кэширование xml файлов на десять минут
ExpiresByType application/xhtml+xml "access plus 6000 seconds"
</ifModule>Я не стал тут расписывать отдельно кеширование, сжатие, заголовки. Если кому интересно, вот статья: Идеальный .htaccess — там всё разжевано. А я просто объеденил всё в один этот вышеприведенный кусок кода. Вставьте его и посмотрите результаты. У меня они таковы:


90 и 73 из 100… Уже не плохо. Хоть в зеленое для компа выбились…
Ладно, почитаем дальше, что от нас хочет Великий Гугл.
Изображения у меня все оптимизированные, спасибо плагину WP Smush (но о нем в другой раз). Так что же еще?
Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение
Да, это надо, но это после – уж слишком много ресурсов неоптимизированных, и если их сжать – получится один большой неоптимизированный какашка… На неделе займусь этим и вам покажу.
А пока займемся вот этим — Сократите JavaScript
Хорошо.
Дальше нудный процесс.. Скачиваем готовые оптимизированные ресурсы по ссылке внизу теста (Скачать оптимизированные изображения, ресурсы JavaScript и CSS для этой страницы). Сохраняем исходные файлы на всякий случай. (Лично я архивирую файлы в подобной ситуации. Если что,- извлек из архива с перезаписью — вот тебе и откат.)
Ну и меняем на предложенные нам. Но аккуратно. Гугл тоже может ошибаться. Обязательно сохраните резервные копии оригиналов!!!
Получилось как-то так..


Не слишком, но хоть маленький, но плюсик.
Дальше делаем ход конем. Идем в наш functions.php и добавляем туда код (в самое начало):
/* Удаляем ? из командной строки */
add_filter( 'script_loader_src', 'udalim_lichnee_iz_stilei_i_scriptov', 15, 1 );
add_filter( 'style_loader_src', 'udalim_lichnee_iz_stilei_i_scriptov', 15, 1 );
function udalim_lichnee_iz_stilei_i_scriptov($ishodnik){
$scripti_i_stile = explode( '?ver', $ishodnik );
/* Немного "магии" на чистом PHP: извлекаем часть строки до ?ver. */
return $scripti_i_stile[0];
/* $scripti_i_stile - является массивом JavaScript-скриптов и стилей страницы. */
}Это, чтоб ?ver не добавлялось к скриптам (в таком ключе файлы не всегда кешируются браузерами)
И еще, (на скорость не влияет, может даже в минус чуть повлиять) это если вы хотите постоянно свежую библиотеку jQuery загружать с облака, а не со своего сайта:
function my_scripts_method() {
// отменяем зарегистрированный jQuery
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js', false, null, true );
wp_enqueue_script( 'jquery' );
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Этим мы отменили загрузку jQuery из вордпресса, а грузим всегда свежую и актуальную версию с облака Гугл. (может вызвать конфликты)
Ладно, подводя промежуточные итоги — и что-таки мы имеем вам сказать? 91 и 74 из 100... Совсем не плохо. Можно лучше? Можно. Можно так:


Но об этом я расскажу в следующей статье. А еще расскажу, почему так не стоит делать))) А еще расскажу как беспристрастно и объективно проверить скорость загрузки сайта.
Раскрою чуть интригу — у меня сейчас 83/100 и 93/100 И сайт этот не из легких, так что это не предел.
Пробуйте, пишите в комментариях. Удачи Вам! Всегда Ваш, Serg Casper.
 INFO-Business.PRO
INFO-Business.PRO




В одной из моих статей я тоже рассматривал PageSpeed Insights, но все-таки я считаю что для достижения результатов на сайте не должно быть даже гугл аналитики XD
Как минимум мы не можем кешировать эти ресурсы:
http://openstat.net/s/2248280.js (60 минут)
http://openstat.net/sync/r.gif (60 минут)
http://www.google-analytics.com/plugins/ua/linkid.js (60 минут)
https://mc.yandex.ru/metrika/watch.js (60 минут)
http://www.google-analytics.com/analytics.js (2 часа)
http://openstat.net/sync/b.gif (11 часов)
(см. статистику моего сайта)
После чего я вообще забил на этот инструмент, т.к. я вижу что на телефоне все корректно и достаточно быстро и на компьютере.
Согласен.
Вот поэтому я и отказался от идеальных по мнению Гугла показателей.
Об этом, как и обещал написал уже: http://www.info-business.pro/pereoptimizaciya-sayta-ili-pagespeed-insights-neobe/
P.S. Классный сайт у тебя )) Зачет))
Спасибо :)